SOLID - Out of the Box
Design - ein Wort mit Interpretationsspielraum
Einem Produkt oder einer Idee eine Form geben, mit gestalterisch-kreativen Mitteln und/oder technisch konzeptionell, das ist der Designansatz, den wir in beiden Geschäftsbereichen innovativ, im Ansatz gleich und doch unter verschiedenen Aspekten und mit zum Teil anderen Methoden verfolgen.
Webdesign
Wie soll es aussehen, ihr neues digitales Schaufenster? Eher traditionell klassisch mit klaren Strukturen oder markant und einzigartig, durch bewussten Bruch - out of the Box oder mit den üblichen Stilmitteln?
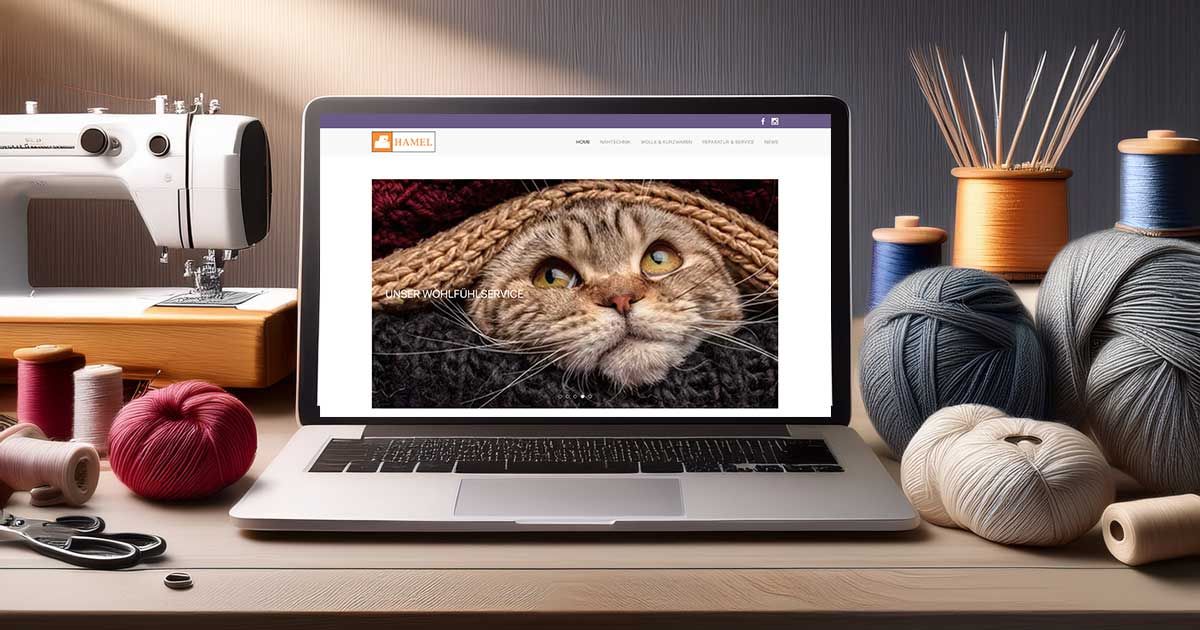
In erster Linie kommt es auf den Wohlfühlfaktor – die User Experience an. Und die beginnt schon beim Titelbild. Fühlt sich Ihr Seitenbesucher optisch nicht angesprochen, wird er die Textinhalte wahrscheinlich gar nicht erst lesen. Deshalb ist vor der Gestaltung Ihrer Webpräzens eine genaue Zielgruppenanalyse wichtig.
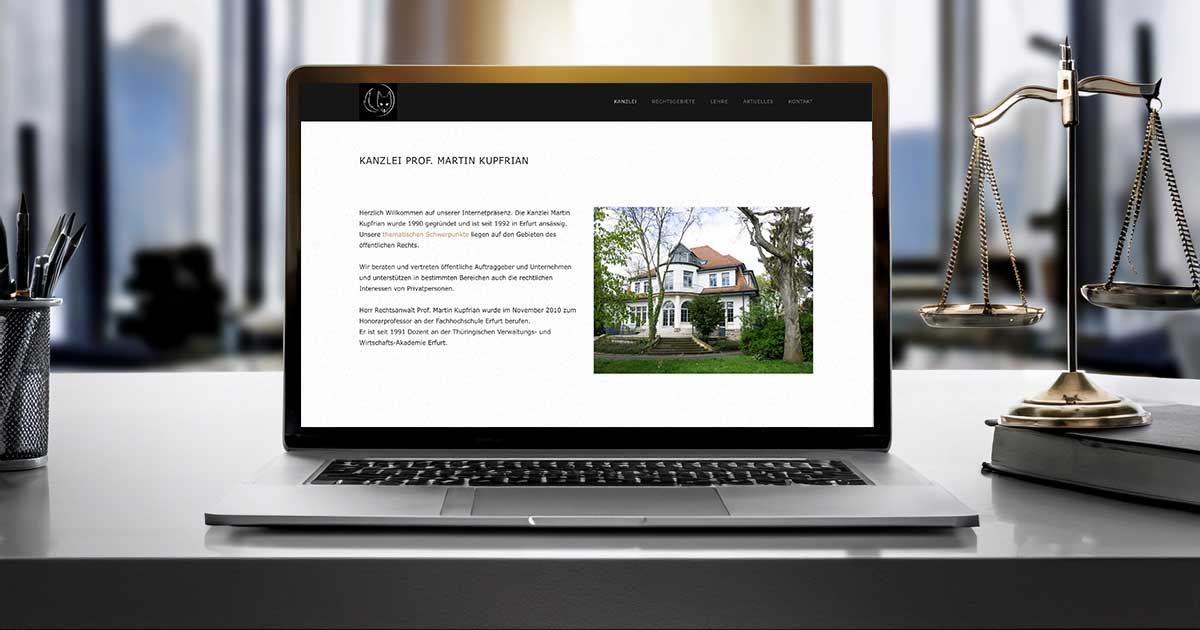
Die jugendliche Besucherin einer Modeseite hat mit hoher Wahrscheinlichkeit eine ganz andere Erwartungshaltung an Stil, Farben und Präsentation der Inhalte als z.B. der Businesskunde auf der Suche nach einem Anwalt. Während in einigen Branchen Emotionen und Bilder unerlässliche Stilmittel sind, wirken sie auf anderen Seiten eher störend und lenken von wichtigen inhaltlichen Informationen ab.
Auch die Authentizität spielt eine große Rolle. Die digitale Darstellung Ihres Unternehmens sollte zur sonstigen Präsentation Ihrer Produkte und zu Ihrer Firmenphilosophie passen.
Klare Strukturen, gute Bedienbarkeit, und schnelle Ladezeiten gehören ebenfalls zu den Grundvoraussetzungen einer gut besuchten Internetseite.
Und ganz wichtig - die mobile Verfügbarkeit Ihrer Webpräsenzen auf den unterschiedlichsten Geräten ist heute und in Zukunft keine hervorstechende Besonderheit mehr, sondern ein unabdingbares Must-have, damit Sie überall und zu jeder Zeit im World Wide Web wahrgenommen werden.
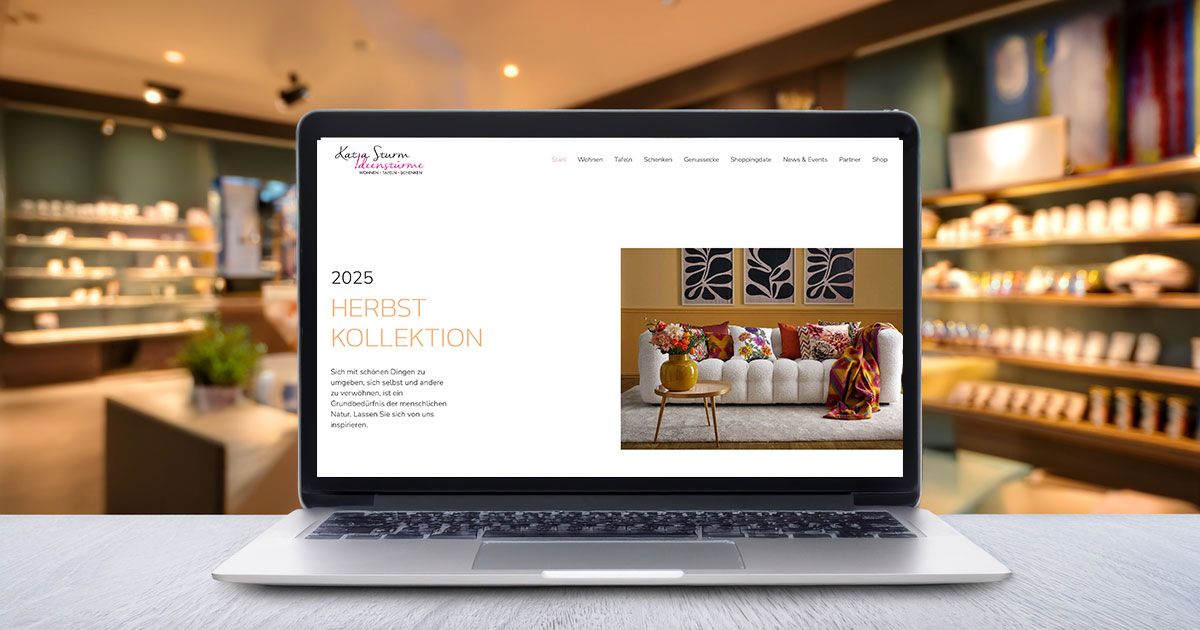
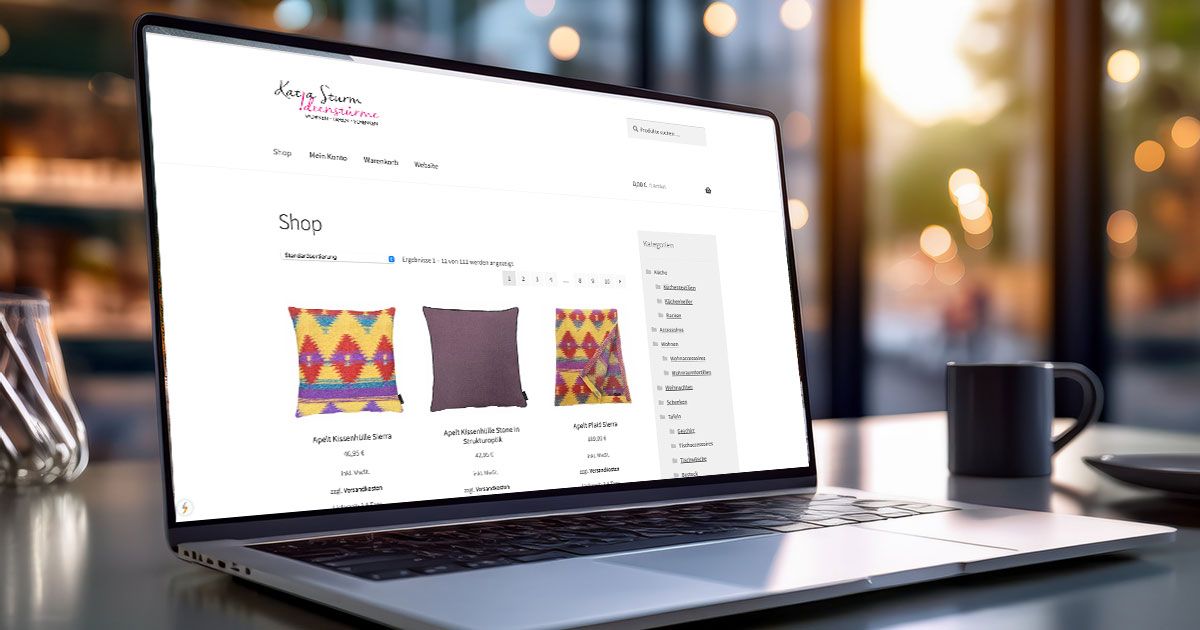
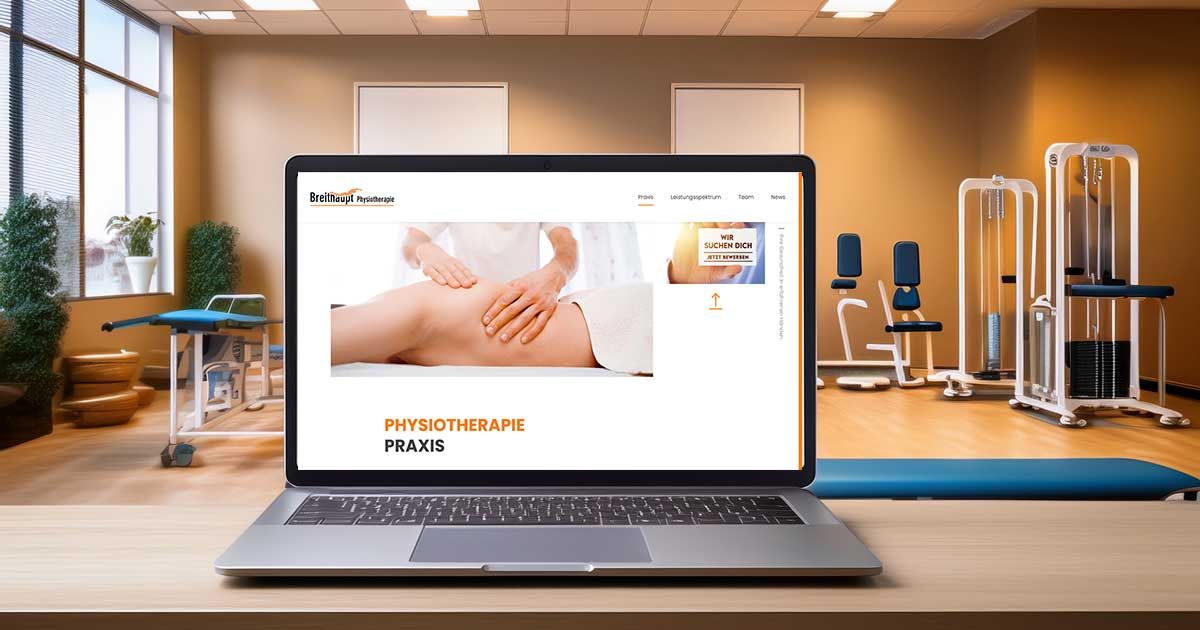
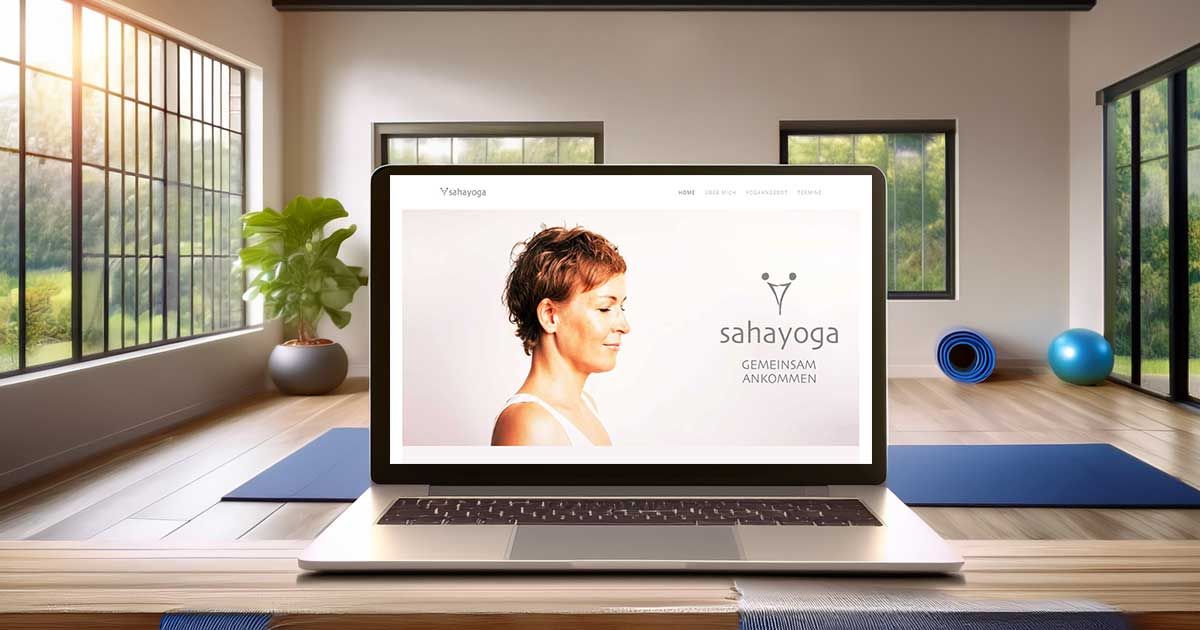
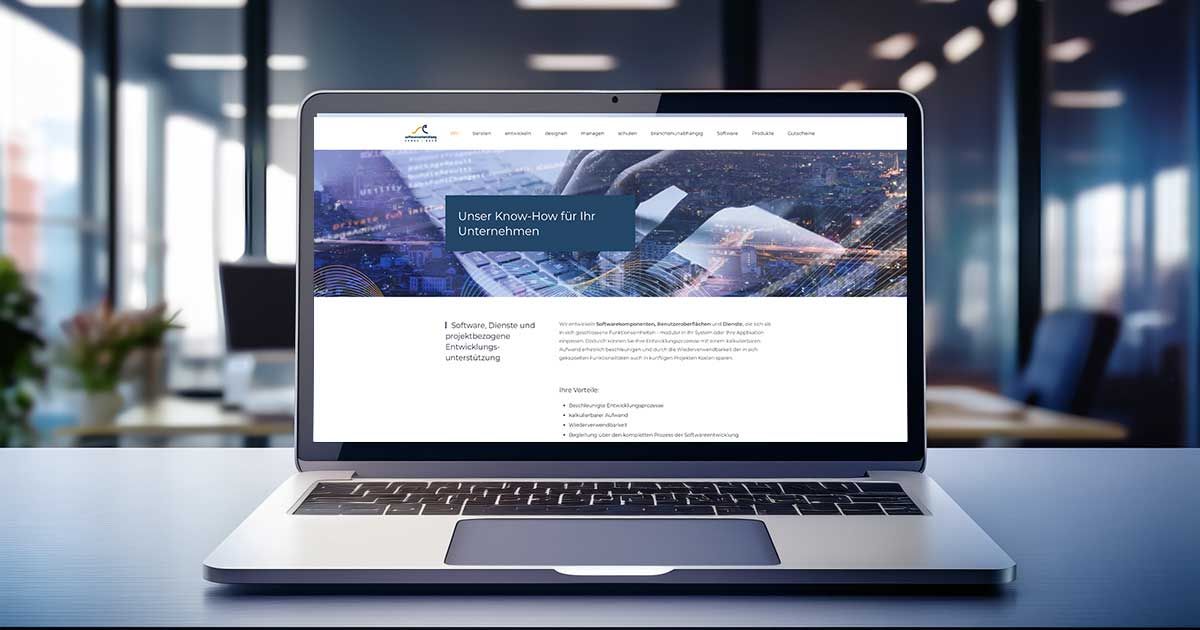
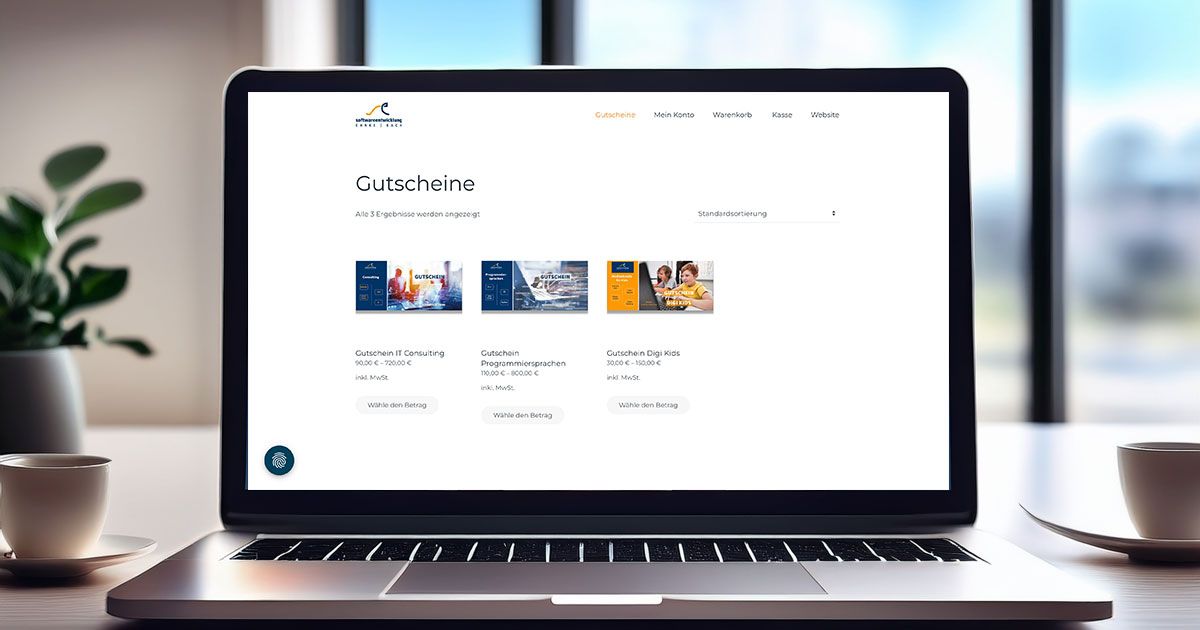
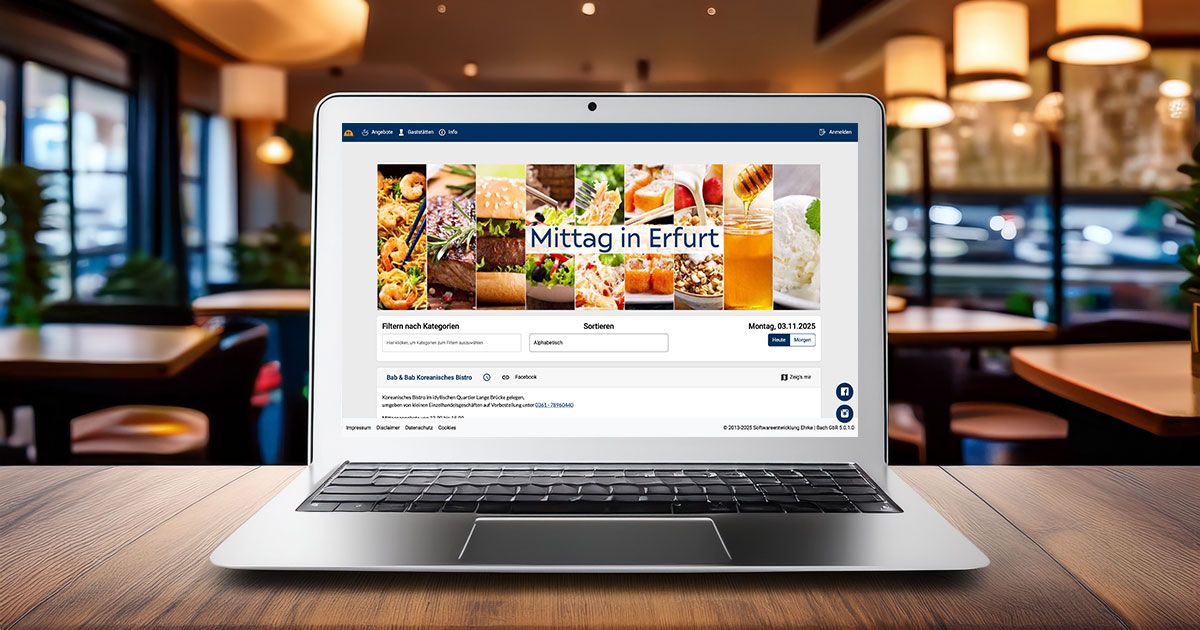
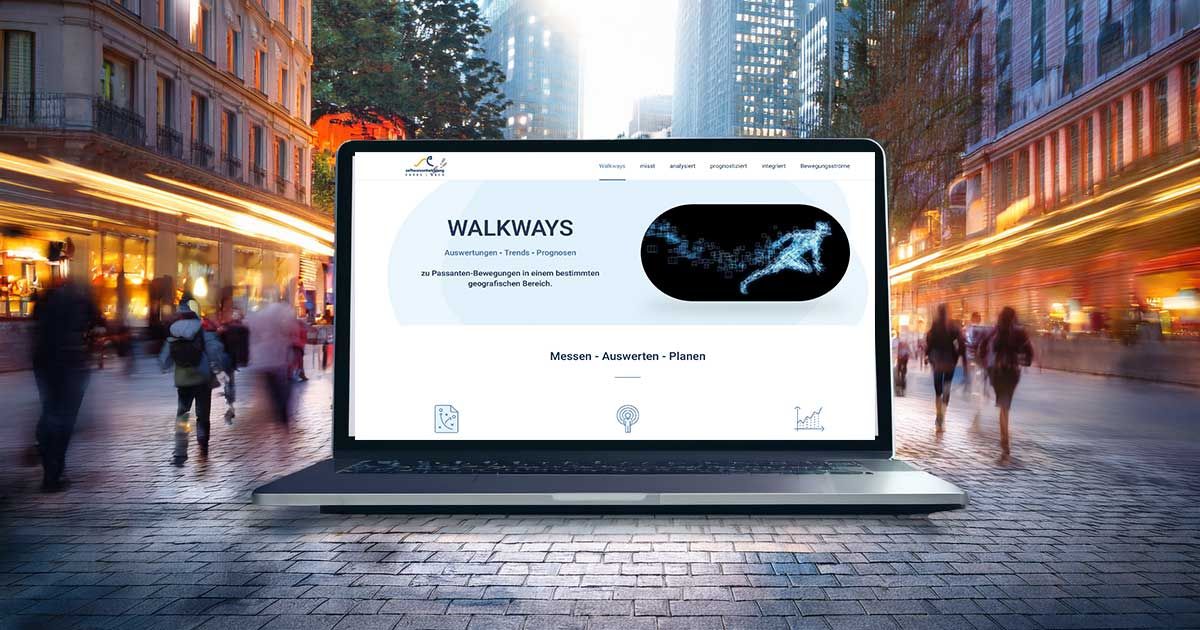
Hier sehen Sie eine kleine Auswahl unserer Referenzen:
Software Design Prinzipien
Um die höchstmögliche Qualität unserer Software zu gewährleisten, sind verschiedene Software Design Prinzipien Teil unserer täglichen Arbeit. Dies begleitet uns in der Backend Entwicklung und selbstverständlich auch in der UI Entwicklung.
Millionenfach in der Praxis erprobte Muster bilden das Fundament für qualitative, wartbare und widerverwendbare Software. Seien es Design Pattern wie SOLID, DRY und KISS oder in der UI Entwicklung MVVM, MVC oder MVP.
SOLID
Eine Kombination aus 5 grundlegenden Gestaltungsprinzipien:
-
Single Responsibility Principle
-
Open / Close Principle
-
Liscov Substitution Principle
-
Interface Segregation Principle
-
Dependency Inversion Principle
Aber auch andere Pattern helfen uns, einfach zu verstehenden und wartbaren Code zu schreiben. Hier noch ein paar Beispiele:
DRY
-
Don`t repeat yourself
jedes kleine Stückchen Code sollte nur einmal vorkommen
KISS
-
Keep it simple, stupid
unnötige Komplexitäten vermeiden
Design Pattern in der GUI Entwicklung
Wie bei der allgemeinen Softwareentwicklung setzen wir auch bei der GUI Entwicklung auf bewährte Verfahren und Muster. Hier haben sich, je nach Framework und Library verschiedene Pattern bewährt.

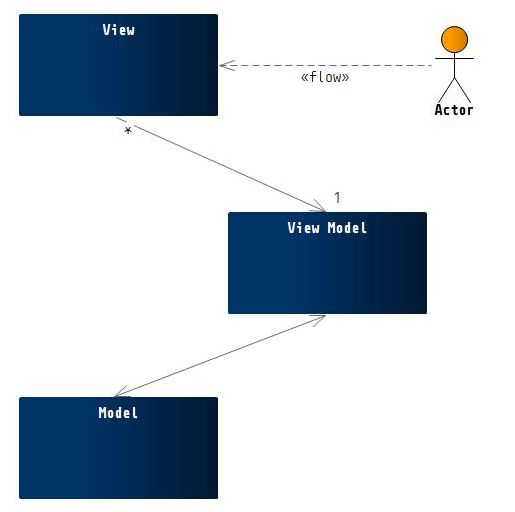
MVVM
Dieses Pattern hat sich vor allem im Bereich der WPF / Xamarin / .NET MAUI Entwicklung als praktikabel erwiesen und wird in Verbindung mit Data Binding auch von uns sehr gern eingesetzt.
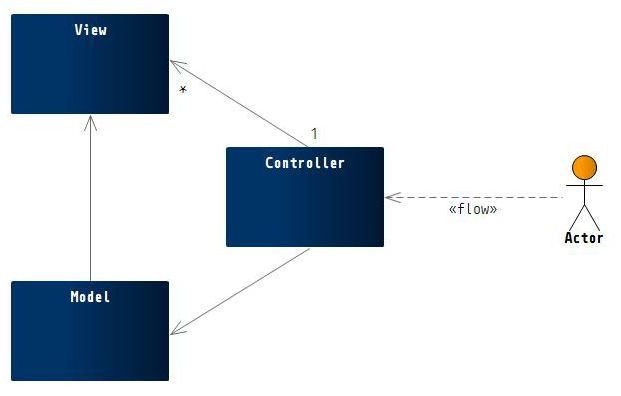
MVC
Das MVC-Entwurfsmuster (Model-View-Controller) ist ein Entwurfsmuster, das es bereits seit einigen Jahrzehnten gibt. Es wurde für viele verschiedene Technologien verwendet - von Smalltalk über C++ bis Java und jetzt natürlich auch in C# und .NET


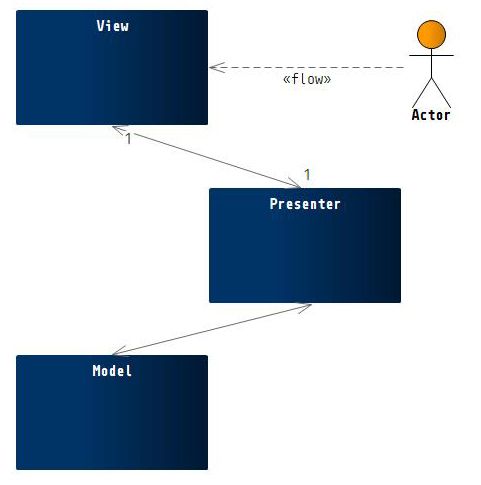
MVP
Das Model View Presenter Muster ist aus dem MVC Pattern hervorgegangen. Es soll für eine striktere Trennung von View und Model sorgen. Das führt zu einer besseren Testbarkeit.
Doch in jedem Fall gilt: Der Einsatz und die Auswahl erfolgt mit Augenmaß und immer abgestimmt auf Ihre Bedürfnisse und Rahmenbedingungen.